Google Blogger のサイドバーに Facebook タイムラインを表示してみよう
Facebookとブログを相互に効果的に利用してみたいと思いません?
今回の使い方は、お知らせ的なコトは Facebook で、詳しい内容はブログで、と言うような使い分けで、ブログの方からも Facebook のタイムラインを覗けるようにしてみよう、と言う企画です。
さて、実際に設定する方法について説明します。
まずは、Facebook の開発者ページ(developers.facebook.com)に行きましょう。
そこから、ドキュメントをクリックしてドキュメントのページを開き、「製品に関するドキュメント」にある「ソーシャルプラグイン」のリンクをクリック、さらにそのページにある「ページプラグイン」をクリックしてください。
下の方に行くと、「ページプラグイン」の設定ができます。
ココで設定するのは。ブログページに埋め込むあなたの Facebook ページのURL、タブとその大きさ(幅と高さ)を設定します。設定すると、表示イメージも変化します。今回、Bloggerのサイドバーに埋め込むときの大きさとしては幅=250、高さ=300くらいがしっくり来る感じでした。
最後に、その下にある「コードを取得」ボタンをクリックすると、ブロクに埋め込むHTMLのコードが表示されますが、IFrameの方を選択して表示されるコードを全てコピペして取っておいてください。
今度は、Bloggerの方に「ページプラグイン」を表示するところを作ります。Bloggerのダッシュボードでレイアウトを選択して、
タイトルと、先程コピーしたコードをコンテンツのところにペーストして、最後に保存すると、小さいウインドウは消えて、元のレイアウトにガジェットが追加されます。レイアウトの画面で最後に「配置を保存」をクリックして完了です。
利用者はこれでブログから、Facebook のタイムラインを確認したり、Facebook に飛んで行くこともできます。
それぞれのサイトの特性を活かして、ビジネスに役立てていってくださいね。
今回の使い方は、お知らせ的なコトは Facebook で、詳しい内容はブログで、と言うような使い分けで、ブログの方からも Facebook のタイムラインを覗けるようにしてみよう、と言う企画です。
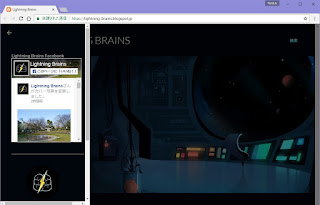
こんな感じで、
Bloggerのサイドバーのトップに Facebook のボックスを作ってみました。
うう~、開発っぽくなってきましたね~
さて、実際に設定する方法について説明します。
まずは、Facebook の開発者ページ(developers.facebook.com)に行きましょう。
そこから、ドキュメントをクリックしてドキュメントのページを開き、「製品に関するドキュメント」にある「ソーシャルプラグイン」のリンクをクリック、さらにそのページにある「ページプラグイン」をクリックしてください。
下の方に行くと、「ページプラグイン」の設定ができます。
ココで設定するのは。ブログページに埋め込むあなたの Facebook ページのURL、タブとその大きさ(幅と高さ)を設定します。設定すると、表示イメージも変化します。今回、Bloggerのサイドバーに埋め込むときの大きさとしては幅=250、高さ=300くらいがしっくり来る感じでした。
最後に、その下にある「コードを取得」ボタンをクリックすると、ブロクに埋め込むHTMLのコードが表示されますが、IFrameの方を選択して表示されるコードを全てコピペして取っておいてください。
今度は、Bloggerの方に「ページプラグイン」を表示するところを作ります。Bloggerのダッシュボードでレイアウトを選択して、
ダッシュボードのところにあるガジェットを追加をクリックしてください。
別のウインドウが開くので、「HTML/JavaScript」のところにある「+」をクリック。タイトルと、先程コピーしたコードをコンテンツのところにペーストして、最後に保存すると、小さいウインドウは消えて、元のレイアウトにガジェットが追加されます。レイアウトの画面で最後に「配置を保存」をクリックして完了です。
利用者はこれでブログから、Facebook のタイムラインを確認したり、Facebook に飛んで行くこともできます。
それぞれのサイトの特性を活かして、ビジネスに役立てていってくださいね。









コメント
コメントを投稿